11 Web UI Elements PSD Images
 by: Jason Anthony
by: Jason Anthony 2013-02-07
2013-02-07 Psd Web Element
Psd Web Element 0 Comments
0 Comments Gallery Type
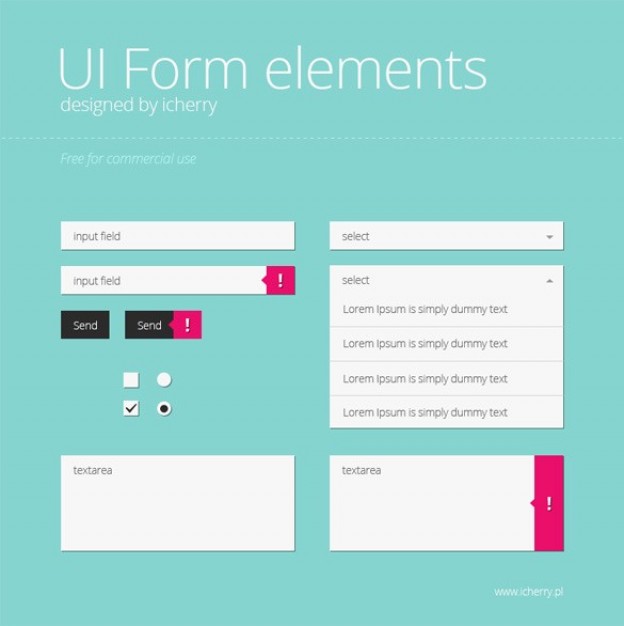
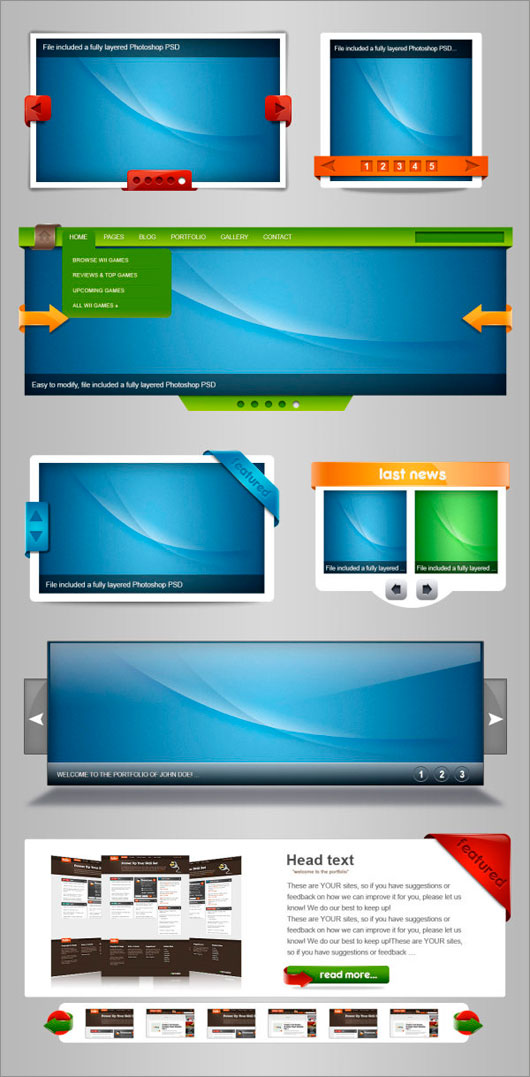
Gallery TypeSometimes, a drawing can be inspired with this Web UI Elements PSD. For a moment, this psd web element probably can provide some advantage to you as graphic file. When you collect these psd ui web design elements, dashboard ui and psd ui web design elements below, likely you can get among them for ideas to complete your graphic design.
To get more psd web element gallery, you should also save these psd ui web design elements, ui elements psd and psd ui web design elements. We can put anything you like, change the details and make your corrections. We hope this Web UI Elements PSD collection can bring you more creativity and useful for more development.
If you want to use the original file, you could go to the source link on each images. Let's hit share button you want, so your friends, family, teamwork or also your community can visit here too.
Designing Tips:

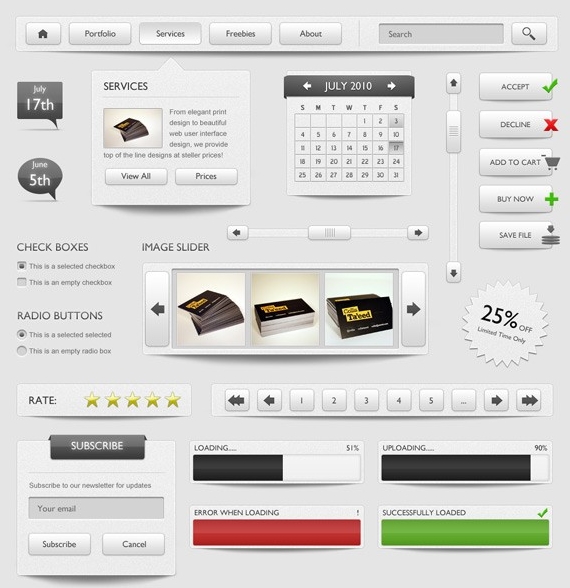
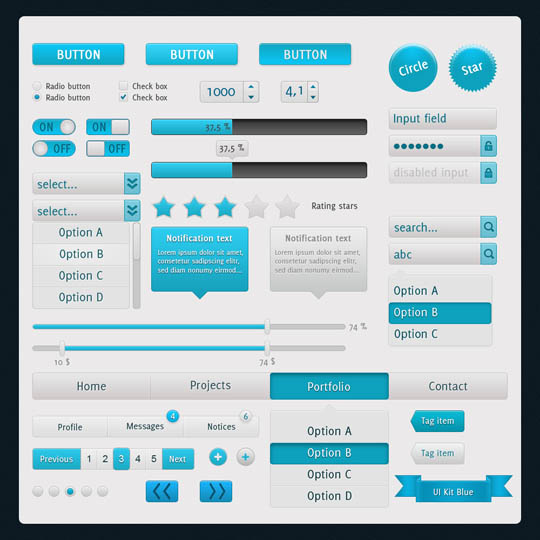
PSD UI Web Design Elements via

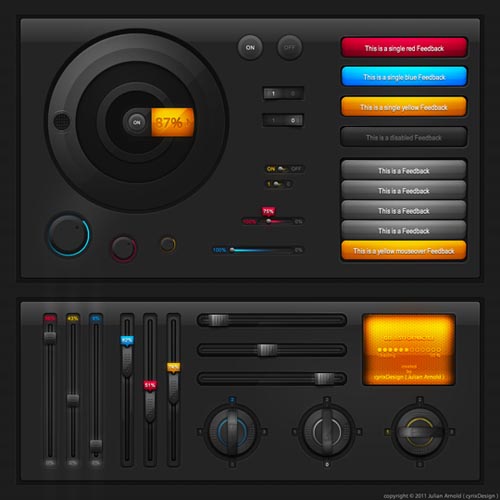
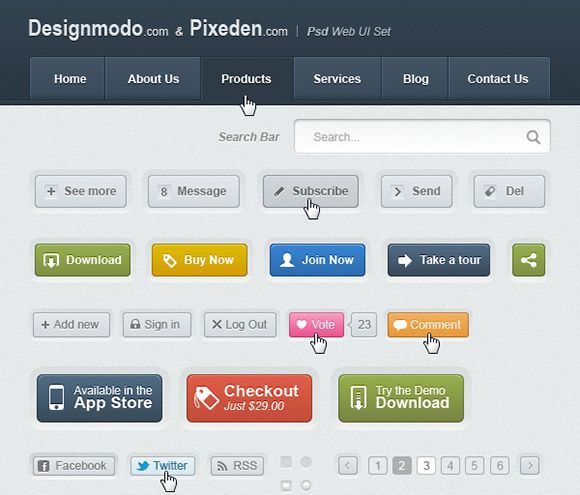
PSD UI Web Design Elements via

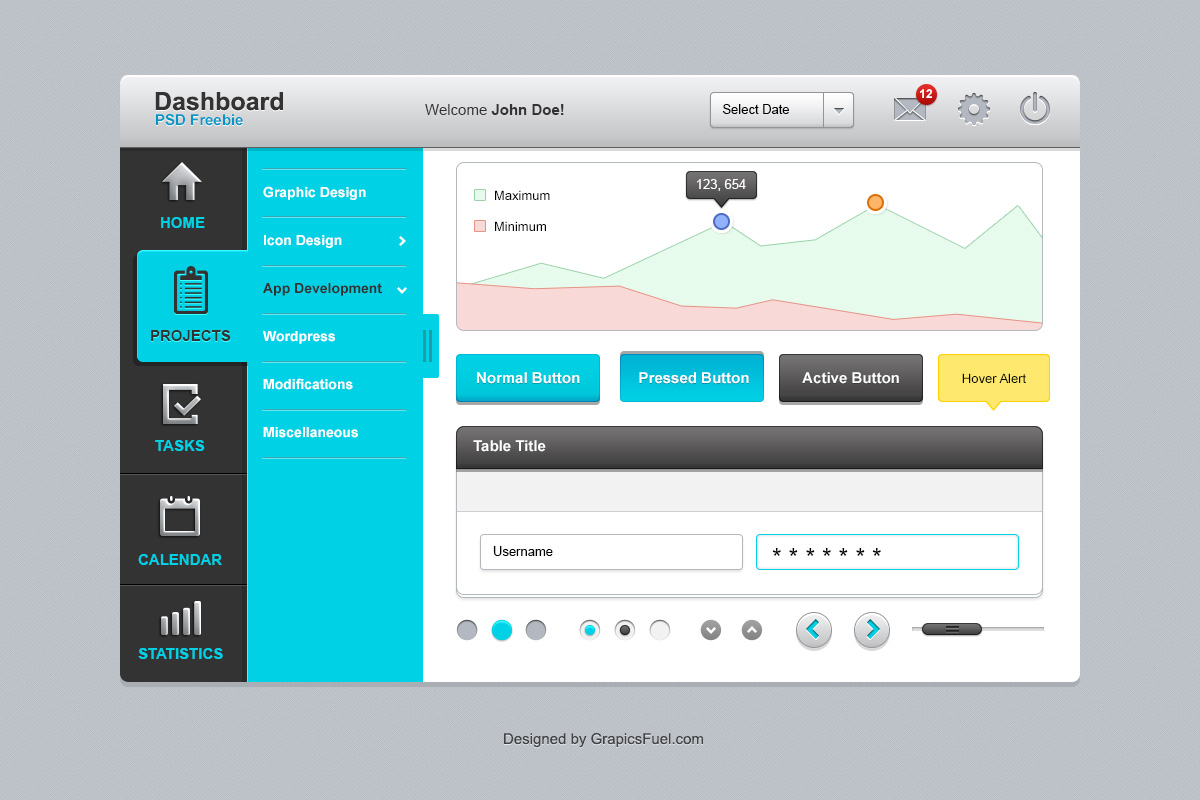
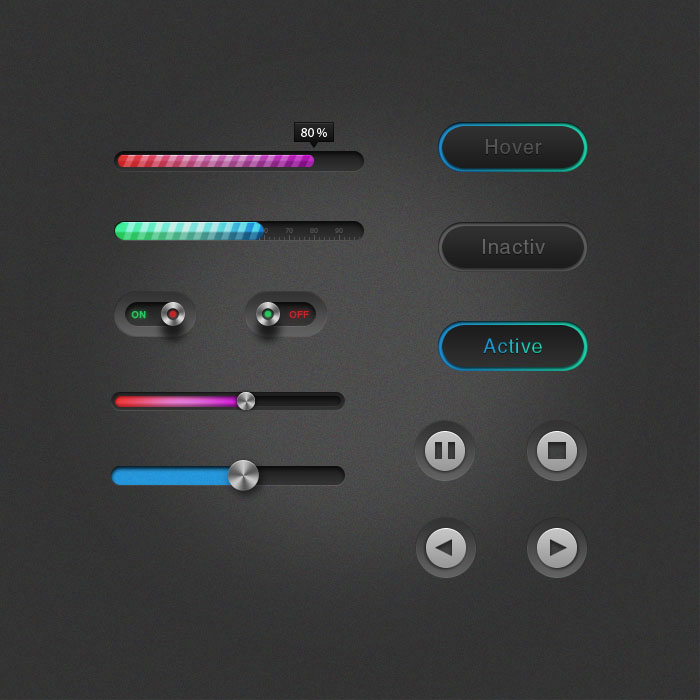
Dashboard UI via

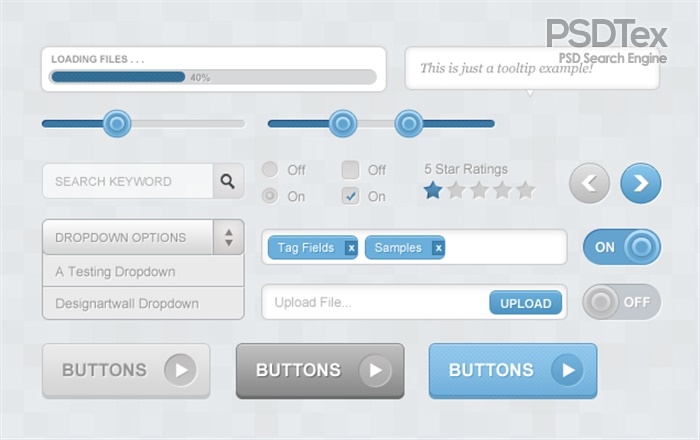
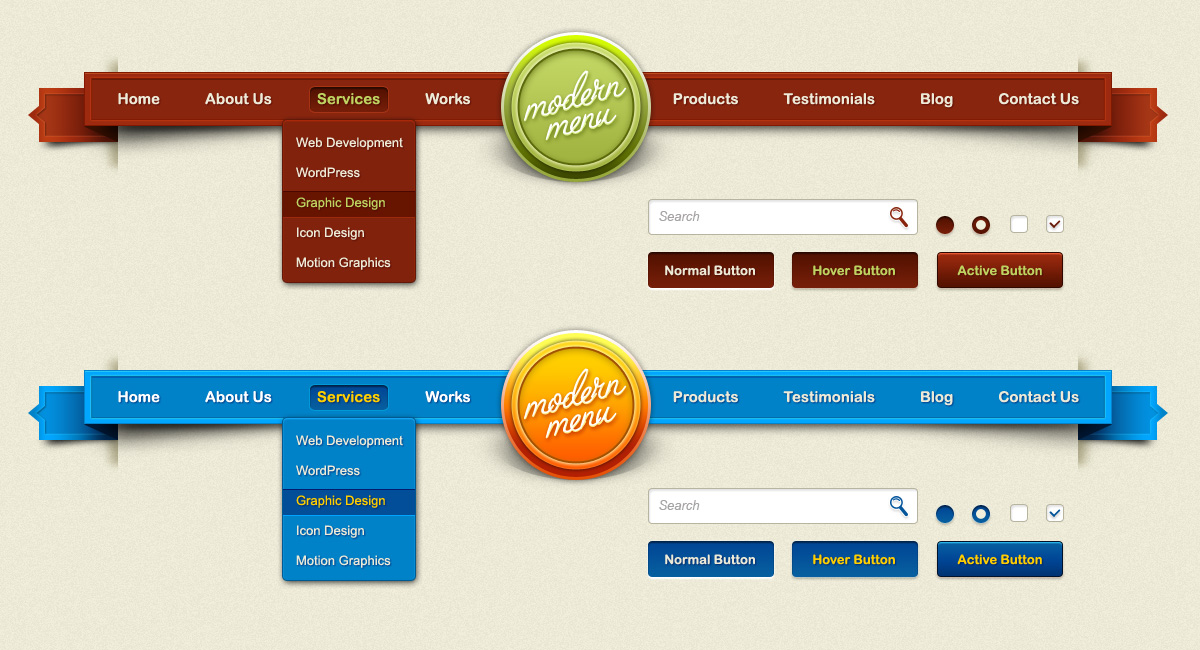
PSD UI Web Design Elements via

UI Elements PSD via

PSD UI Web Design Elements via

Game UI Design Elements via

Free Web Design Buttons Download via

Page Web Menu Buttons PSD via

Web UI Elements via

Free PSD WebElements via
Sponsored Links
See also
Comment Box













