14 Perspective Tablet Bar Mockup PSD Images
 by: Jason Anthony
by: Jason Anthony 2010-06-26
2010-06-26 Psd Mockup
Psd Mockup 0 Comments
0 Comments Gallery Type
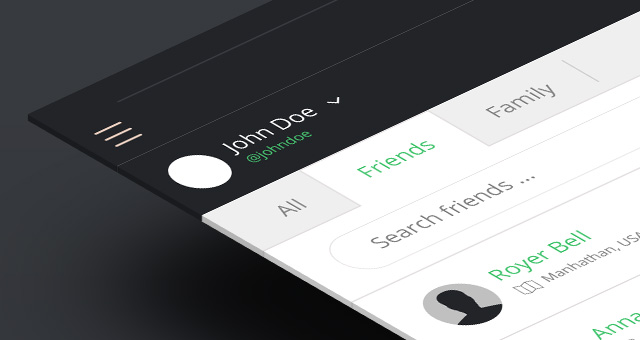
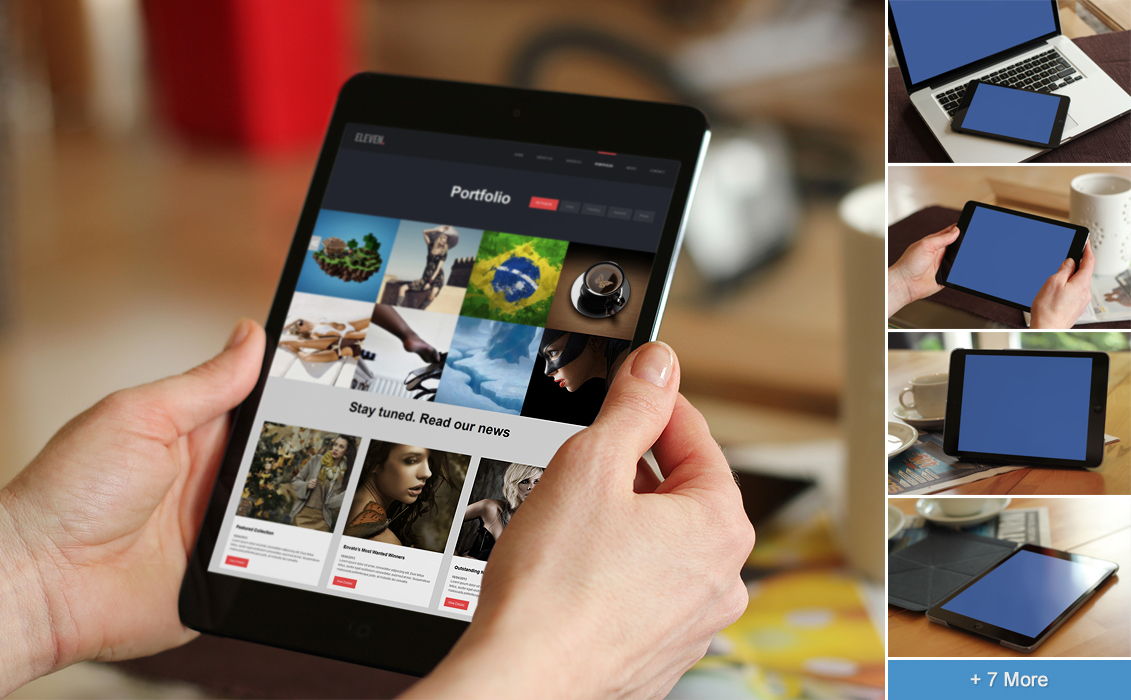
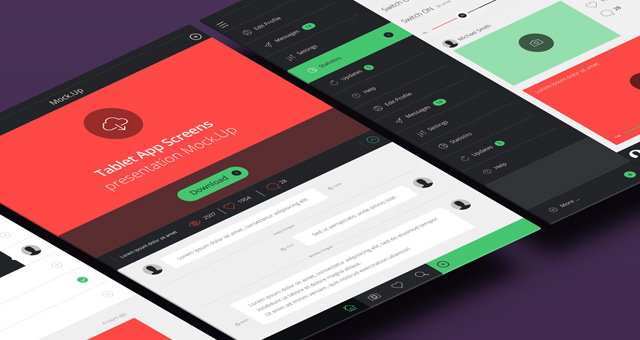
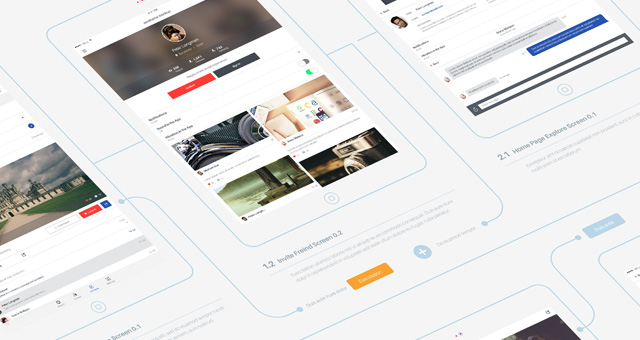
Gallery TypeSomewhile, an image creation can be created by this Perspective Tablet Bar Mockup PSD. Yesterday, we get it from expert graphic designer, then we put in psd mockup category. Look at these screen mockup presentation, perspective psd mockups and tablet mockup psd below, it can be handy to build your own graphic artwork.
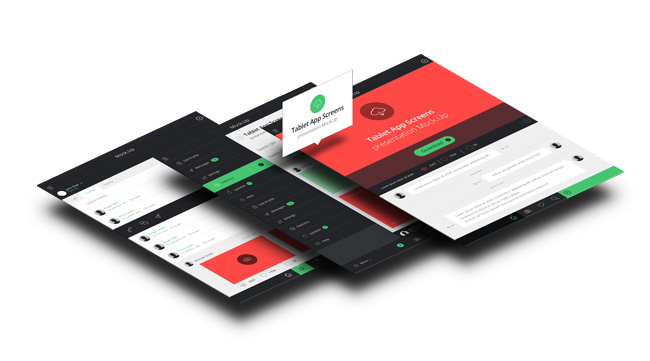
realistic mockups mini black tablet, tablet mockup psd and app-screens-mock-up are also magical creations for psd mockup, and you can use them for free. It's possible to customize as well, change the details and make your corrections. Last, I hope this collection can give you more creativity, inspiration and also fresh ideas to create your new work.
Do you like to use some element of each pictures? If yes, you should go to the source link that i show under the pictures. We hope you like and want to share, let's hit share button that you like, so more people can get reference too.
Designing Tips:

Tablet Mockup PSD via

Perspective PSD Mockups via

Tablet Mockup PSD via

App-Screens-Mock-Up via

Realistic Mockups Mini Black Tablet via

Screen Mockup Presentation via

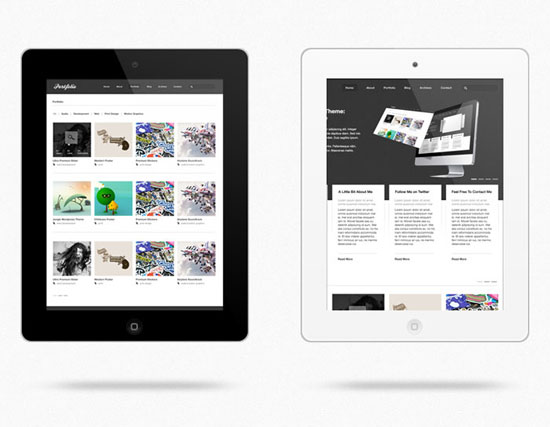
Tablet Mockup Psd Free via

Tablet Mockup Psd Free via

iPad PSD Mockup via

Tablet Mockup PSD via

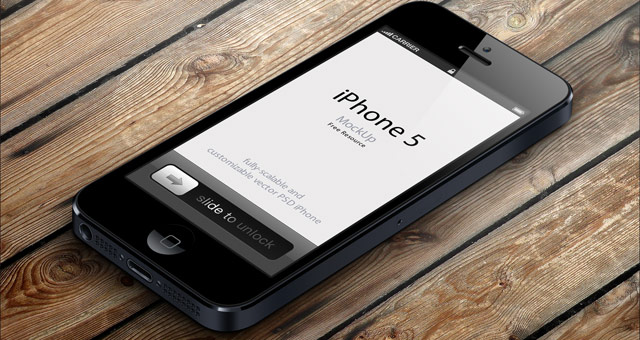
iPhone 5 Mockup PSD via

iPhone 5 Mockup Psd Free via

iPhone 5 3D Template via

Logo via
Sponsored Links
See also
Comment Box