20 Bootstrap Grid PSD Images
 by: Jason Anthony
by: Jason Anthony 2013-04-08
2013-04-08 Other Psd
Other Psd 0 Comments
0 Comments Gallery Type
Gallery TypeWorthy gallery of Bootstrap Grid PSD graphic element to add our insight available here. I think we can collect this psd material, for a moment may can provide any contribution to us as ideas. Now, let's look at these bootstrap grid templates, bootstrap grid templates and bootstrap psd grid template, likely we can collect among them for graphic file to make our own graphic design.
To get more psd gallery, see also these bootstrap psd grid, bootstrap grid system and bootstrap psd grid. You can add anything we like, change the details and make our corrections. I hope that my collection here can bring you much creativity and useful for advanced development.
To get the original file, we must go to the source link on each images. Let's hit share button you want, so your friends, family, teamwork or also your community can visit newdesignfile.com.
Designing Tips:

Bootstrap Grid Templates via

Bootstrap PSD Grid via

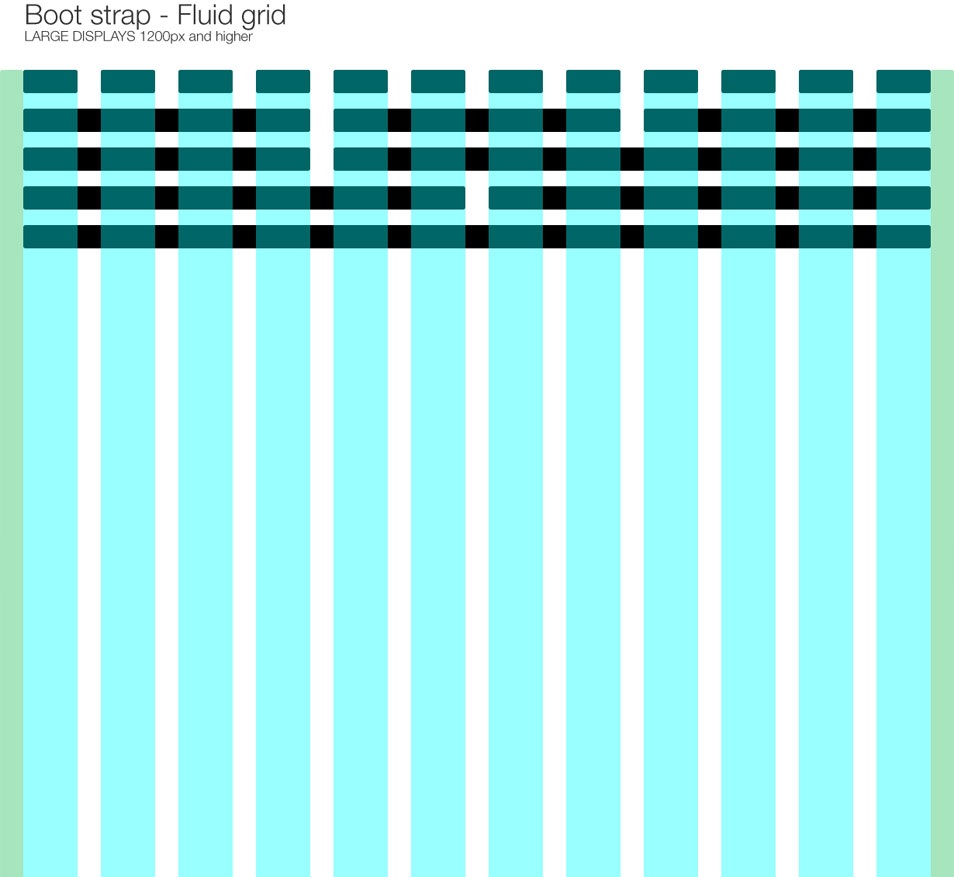
Bootstrap PSD Grid Template via

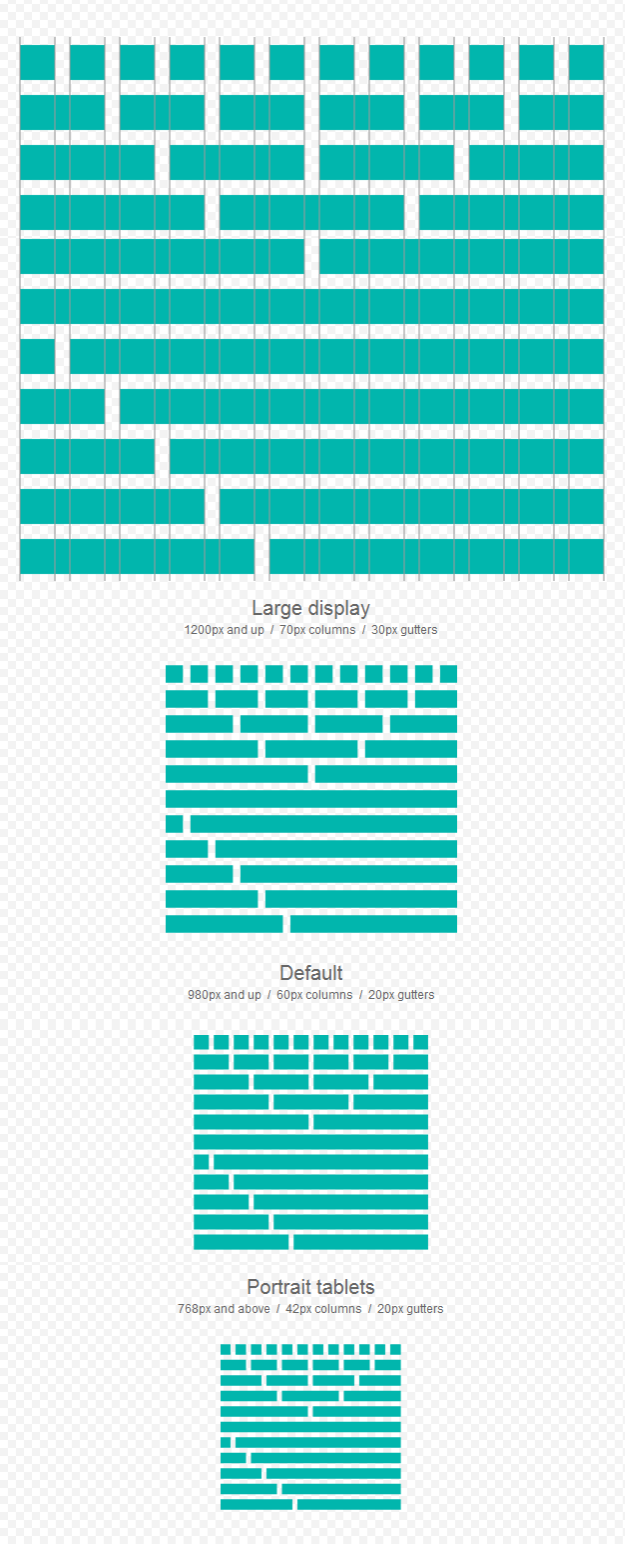
Bootstrap PSD Grid via

Bootstrap Grid System via

Bootstrap Grid Templates via

Bootstrap Grid Templates via

Bootstrap PSD Grid via

Bootstrap Grid Templates via

Bootstrap PSD Grid Template via

Bootstrap PSD Grid Template via

Bootstrap 3 Grid Template via

Bootstrap Grid Templates via

Bootstrap PSD Grid Template via

Bootstrap PSD Grid Template via

Bootstrap Grid Templates via

Bootstrap Grid Templates via

PSD Responsive Grid via

Bootstrap Responsive Grid via

Bootstrap 12 Column Grid via
Sponsored Links
See also
Comment Box